
Pixels of the Week – October 22, 2023
Designer are being gaslighted, rotating ramens, cute halloween cats & a WCAG 2.2 map
On Twitter, LinkedIn, and Mastodon, I share curated articles I read, resources and tools about UX Design, User Research, UI and mobile design, HTML, CSS, the web industry, some processes, some inspiration, etc. This is an archive of everything I shared this week. And some extra links that I decided to only share for the blog readers. Also, subscribe to the newsletter to get notified when those are published!
Now: what I’m currently up to
On the conferences side
I had an amazing time at Smashing conference last week. I talked about Enterprise UX, and Krisztina even drew a nice sketchnote from my talk. I also facilitate a whole day of my Accessibility for designers workshop. If you are curious, next sessions is remote, 4×2h + Q&A • Mon & Wed, November 6–15 2023. Get your ticket.
Last but not least, next on the conference agenda: November 23-24th, WeyWeyWeb in Malaga, where I will talk about designing beyond the pixel perfection. I’m also running an information architecture workshop on how to design adaptive reusable components.
Craft and cute halloween cats!
I was exhausted when I came back, so I just spent the weekend crafting! I got a blockface kit for my birthday, so I played around with some ink. And, I finished my Halloween cats illustrations. They turned out so nice once printed. Here’s a little behind the scene on Instagram on how I make my stickers. And, if you want some, I added them to my sticker buying page.
TL; DNR: the one you should not miss
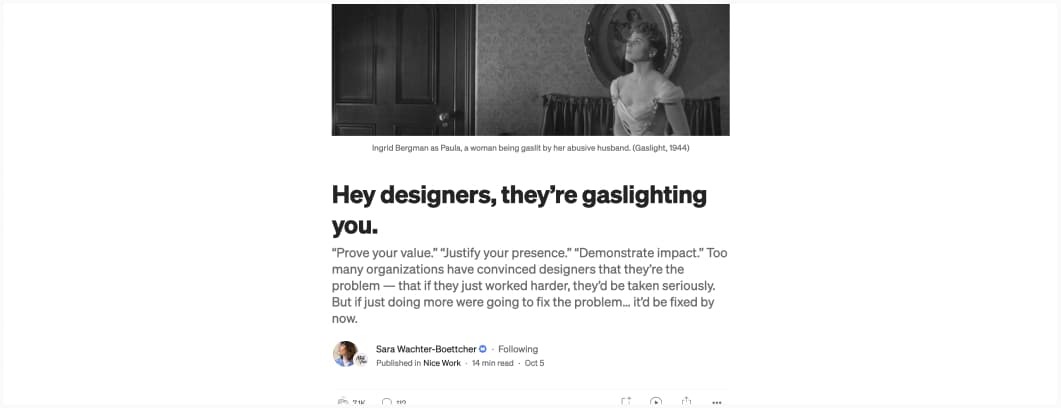
Hey designers, they’re gaslighting you. (18min) Designers are being gaslighted into demonstrating impact, justifying value working just a little harder. My friends, we are being set up to fail in a giant, rotten system. Sara Wachter-Boettcher offers ways to reframe all of this, and stop beating ourselves up for failing to change something that it’s not in our control. Seeing her talk about this in Zurich resonated so much with me, I hope the article will resonate with you too.
This week’s dataviz
Ho, Intopia updated the WCAG map to add the 2.2 criteria. It’s a very nice cheat sheet and visual way to educate about accessibility.
Interesting articles that caught my attention
Design and UX
- 3 common examples of button text that degrades UX and how to rewrite them so they’re clear (3min) nice examples of small ways to improve a little bit the copy of your buttons (by Adam Silver)
- The Negative Impact of Mobile-First Web Design on Desktop (17min) interesting findings, I’m not sure if the example is “mobile first” though, kind of looks like “every trendy site at the moment with giant areas, big font and huge images”. But yeah, maybe this trends comes from the mobile?
- How to be a strategic UX partner in new and mature teams (10min) some tips on how to collaborate better with non UXer colleagues
- Table of Contents: The Ultimate Design Guide (20min) if you ever need to design table of content, and make them work on mobile, this is a gold mine of information!
- Beyond Functionality: Measuring the Social Dimension of User Experience (6min) an interesting new scale to measure the social dimension of user experience, very interesting if you design social media platforms, multi players videos games, etc. by Dr Maria Panagiotidi
- The negative impact of persuasive design (8min) persuasive design in e-commerce might help sell, but encourages excessive consumption, which is detrimental for the user and the planet. I like that we start rethinking this, through the lens of sustainability. by Anna Rátkai
- You’re All Set: Casual Language, Embedded Advertising, And The Decline Of Human-Centered Design (7min) “The casual, colloquial language that’s creeping in, the cute animations, and the shameless product placement is evidence of a race to the bottom, and a likely permanent push away from the foundations of a human-centered design philosophy. When our profession really gained traction in the 80s, it was focused on taming the rigidity of engineering-speak and complexity. Now, the battle could—and should—be a pushback against product marketing.”. Sad, but, true
- No one actually wants simplicity (3min) web developers often claim they want simplicity, but often are not willing to sacrifice or remove anything to achieve it. by Luke Plant
Accessibility
WCAG 2.2 and what it means for you (17min) a detail list of all the new criteria (and the removed parsing one)
The other interesting reads
- Emergent best practices in AI-assisted design and research (14min): a couple of best practices to incorporate AI in your user research by Jane Davis. The main principles: don’t use AI for situation where you don’t feel confident evaluating the output and quality, make sure can mitigate biases (not just inaccuracy), be careful about privacy, and think about what you want AI to do for you, rather than what AI can do
- Airlines Are Just Banks Now (10min) very insightful read on how airlines almost turned into banks, making more money from mileage programs than from flying planes. It’s a result of deregulation, which has allowed them to pursue profits in whatever way they can.
- Actually, ‘Bed Rotting’ Can Be a Very Legit Form of Self-Care (5min) in case someone tries to stigmatize you for spending 1h scrolling Instagram on a Sunday morning
Curiosity cabinet: non-design/tech rabbit holes I enjoyed
there’dn’t’ve why do some contractions work in the English language, and some don’t, let’s talk about clitics (yes you read that right). Yup, I’m geeking around languages again this week!
Inspiration: fun experiments, beautiful art, and great ideas
- RamenHaus: the home of 54 of rotating bowls of ramens, photographed, slurped and posted. I love such fun projects!
- Huge entertainment ‘city’ in Tokyo transformed with variable typographic identity: I really love what they did with that variable font, so many possibilities!
- South Pole Signage: a fascinated journey into different signs, official and unofficial ones to keep people safe and rhythm their lives.
- Whole Earth Index: this is amazing if you love print and old magazines, a nearly-complete archive of Whole Earth publications, between 1970 and 2002. They are made available here for scholarship, education, and research purposes.
Useful tools & resources
- Trending Topics a site that uses Wikipedia traffic data to surface topics that are trending, or have been trending recently, and the data nerd in me loves this.
- Footer if you ever need inspiration for great footers, well, here you go, a footer inspiration gallery
- Clamp calculator: an online calculator to generate custom fluid tokens (with clamp) between a set min/max viewport.
- Emoji generator: a fun tool to generate your own emojis. I’m not sure my pumpkin cat fits what I had in mind, but, it’s kind of cute, so, we’ll keep it.
- Accessible Numbers: how to design services for people who need help with numbers (dyscalculia for example)
- Music Theory for Musicians and Normal People: some very cool open source PDFs explaining different aspects of music theory
- Digital Accessibility Blogs and Newsletters: oh, this is very nice, Ricky Onsman put together a nice list of people and resources to help you stay up to date and learn about accessibility.
Tutorials
- The Future of CSS: Easy Light-Dark Mode Color Switching with light-dark(): great tutorial to help you set up a dark mode with CSS custom properties
- Don’t Use Fixed CSS height or width on Buttons, Links, or Any Other Text Containers a small tutorial to help you make text more accessible
Latest news in the industry
- Where to put text so it doesn’t overlap in the new X (Twitter) preview (2023). Because the bird changed the rules
- Photoshop is now on the web!. Enabled by WebAssembly, Web Components… : this is actually really cool, but [insert joke about “will it crash your browser]
- On the AI news side: you can ask Bard to draw things for you (haven’t tested is since my account is not eligible but I’m curious) and canva studio has some cool AI tools to help you improve your presentations.